

- #Ng serve fail on webstorm terminal how to
- #Ng serve fail on webstorm terminal install
- #Ng serve fail on webstorm terminal update
- #Ng serve fail on webstorm terminal code
Connecting AWS RDS from sqlalchemy via EC2.Auth0 OWIN API not validating JWT token when published via Docker Container on AWS EC2.AWS : SSH to private subnet EC2 instance from public subnet EC2 instance via NAT GATEWAY is not happening.Multiple users connecting to AWS EC2 via SSH.Jenkins not connecting to AWS EC2 instance via SSH.AWS EC2 Angular 5 ng serve not connecting via browser.
#Ng serve fail on webstorm terminal how to


#Ng serve fail on webstorm terminal code
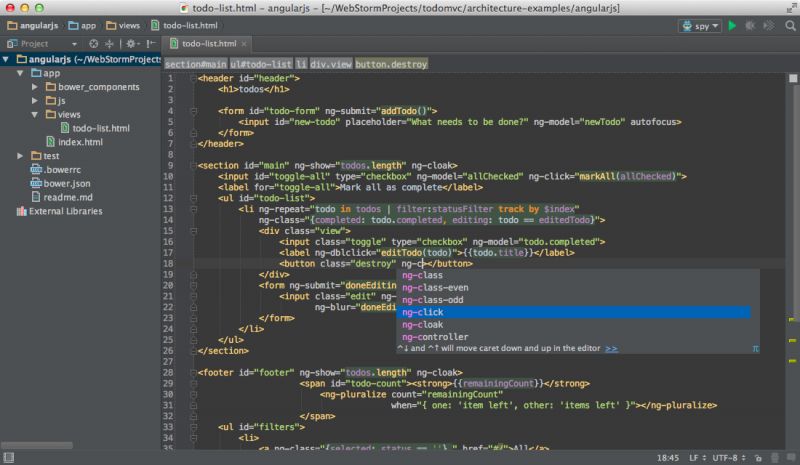
You are now ready to debug your code step by step with breakpoint and other cool features provided by your IDE. save your configuration by clicking on OK.paste the URL of your development server :.give a name to your configuration : Angular CLI.Then click on the little green cross icon on the top left corner and select Javascript Debug. Start with the creation of your debug configuration profile in Webstorm. The CLI output the URL your development server listens to. Then start the development server, for exemple, run ng serve in webstorm terminal window (or you can configure a run configuration).

#Ng serve fail on webstorm terminal update
Wait for it to finish the installation of your new Angular project.įor testing purpose, I am editing the generated AppComponent to add a constructor in order to update the title attribute value and put a breakpoint on this new line : On the left side, choose Angular CLI then on the right side, select an installation folder, your node executable and your installation folder. It is a very handy tool to manage different node versions on your system : nvm. In Webstorm, click on File then New Project.Īs you can see in the path of my node and ng executables, I am using the node version manager project. We will now init a new Angular project using the CLI and Webstorm. Once it is done, you should see the extension icon next to your browser navigation bar.
#Ng serve fail on webstorm terminal install
Note that I am running Webstorm 2017.2.5 Prepare the environment and the projectįirst you need to install the chrome JetBrains IDE Support extension It is based on the official documentation on Jetbrains website : Debugging TypeScript and a short blog post from Jetbrains Debugging Angular apps created with Angular CLI in WebStorm This short blog post describes the steps I took to set it up (in order to remember it later and just in case it helps somebody else). Today, I had a very rebellious bug to track so I tried again and guess what, it went smoothly. Debug your Angular app in Webstorm 03 November 2017 IntroductionĪ few weeks ago, I tried to setup the Webstorm debugger in my Angular project and I failed miserably.


 0 kommentar(er)
0 kommentar(er)
